- @RequestMapping 설정
- 요청 파라미터 접근
- 리다이렉트
- 개발 환경 구축
- 스프링 폼 태그
- 모델 처리
요청 매핑 어노테이션을 이용한 경로 매핑
웹 어플리케이션을 개발 할 때는
- URL 을 처리하는 코드. ( 예 : naver.com에서 naver.com/Webtoon/list?webtoon=naeggeo 로 이동하려 할 때. )
- 처리 결과를 HTML 형식으로 응답하는 코드. ( 예 : 화면에 대한 정보를 뿌려 주는 것. 위의 주소의 만화 보여주기.)
요청하는 어노테이션
- @RequestMapping - 설정한 주소와 일치하는 요청이 들어오면 처리.
- @GetMapping - 설정한 주소와 일치하는 Get 요청이 들어오면 처리. ( 호출하는데 주로 사용.)
- @PostMapping - Post 요청이 들어오면 처리. ( 새로운 정보 등록할 때 주로 사용.)
- @PutMapping - Put 요청이 들어오면 처리. ( 수정에 사용. )
- @PatchMapping - Put과 동일하지만 수정할 정보가 일부분일 때 주로 사용.
- @DeleteMapping - Delete요청이 들어오면 처리. ( 삭제에 사용)
그러면 @RequestMapping 과 다른 어노테이션 간에 무슨 차이가 있을까??
차이가 없으면 그냥 @RequestMapping을 쓰는게 낫지 않을까??
@Get (Mapping 생략) , @Post , @Put , @Patch , @Delete 은 스프링 4.3에 나왔다.
차이점은 짧게 쓸 수 있다는 점 정도..?
@RequestMapping( value = "/register/step1" , method = {RequestMethod.Post})
//를 줄여서
@PostMapping("/register/step1") // 로 쓸 수 있다.예시- 회원가입 컨트롤러. 기능은 별로 중요한게 아니라 좀 많이 지움.
어떻게 썼는지만 보는 용도.
@Controller //컨트롤러 빈 객체라고 알려줘서 관리되게
public class RegisterController {
//중간
// ...
//생략
@RequestMapping("/register/step1") // /register/step1요청을 처리
public String handleStep1() {
return "register/step1"; // WEB-INF/view/register/step1.jsp 호출
}
@PostMapping("/register/step2") // Post 방식으로 온 step2 요청일 때 호출
public String handleStep2(
@RequestParam(value = "agree", defaultValue = "false") Boolean agree,
Model model) {
if (!agree) {
return "register/step1";
}
//ModelAndView 객체에 registerRequest의 이름으로 RegisterRequest 객체 담음.
model.addAttribute("registerRequest", new RegisterRequest());
return "register/step2";
}
@GetMapping("/register/step2") // Get 방식으로 온 step2 요청일 때 호출
public String handleStep2Get() {
return "redirect:/register/step1";
}
}
/register/step2 는 Get과 Post로 같은 주소를 쓰고 있지만 , 해당 요청 방식일 때만 동작한다.
요청 파라미터 사용하기

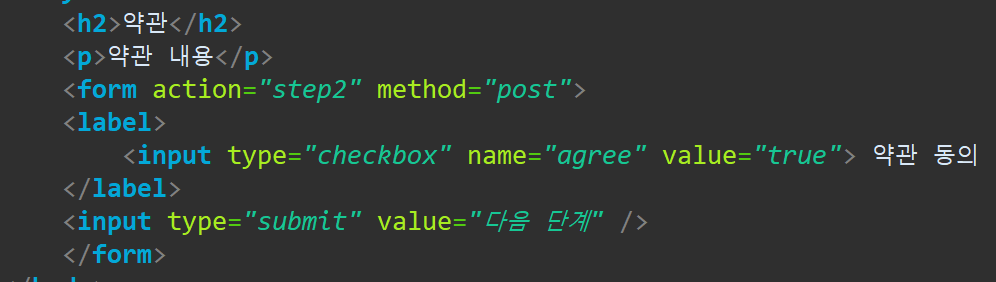
전송 버튼을 누르면 form이 전송 됨.
전송하면 전송된 데이터를 사용해서 요청을 처리해야 된다. 처리하는 방법은 두가지 이다.
- HttpServletRequest
- @RequestParam
value : String - HTTP 요청 파라미터의 이름 지정.
required : boolean -필수 여부 지정. true면 이 값 없으면 Exception 발생.
defaultValue : String - 요청 파라미터 값 없을 때 사용할 문자열 정함. 기본값은 없음!
// HttpServletRequest 사용
@PostMapping("/register/step3")
public String handleStep22(HttpServletRequest request ) {
String agree = request.getParameter("agree");
if(agree == null || !agree.equals("true")) {
return "register/step1";
}
return "register/step2";
}
// RequestParam 사용.
@PostMapping("/register/step2")
public String handleStep2(
@RequestParam(value = "agree", defaultValue = "false") Boolean agree,
Model model) {
if (!agree) {
return "register/step1";
}
model.addAttribute("registerRequest", new RegisterRequest());
return "register/step2";
}
공통된걸 하나로 하고 싶으면
@Controller
@RequestMapping("/register/step2") //어노테이션에 value를 정하면 됨.
public class Register{
// () 없어도 됨.
@PostMapping
//중략 ...
@GetMapping
//중략 ...
}리다이렉트
Post로만 받는 코드를 썼는데 Get으로 오면 에러가 난다.
당연한 얘기다. 나는 Post로만 받을건데 입력해서 Get으로 오면 에러가 나야되지만,
그래도 HTTP Status 405 ~~~~ 이런 딱딱한 페이지보다.
좀 센스있게 그 전 화면으로 돌아가게 만들고 싶다.
이게 Redirect 다 .

위 이미지 처럼 그냥 redirect: 를 쓴 다음 갈 주소를 쓰면 된다.
커맨드 객체
회원가입 jsp 에서 데이터를 이메일 , 이름 , 성별 , 전화번호 , 주소 등을 보낸다고 가정해보면
request.getParameter로 위의 항목들을 다 받아 와서 , 정보를 회원 등록하는 클래스에 세팅을 해줘야한다.
이게 엄청 귀찮고 관리하기 힘든 일인데 스프링에서는 매개변수에 setter(세터)가 있는 데이터 설정 객체를 담으면 알아서 해준다.
@PostMapping("/register/step3")
// RegisterRequest라는 객체에 jsp에서 넘어온 변수이름이 똑같은 것이 알아서 쇽쇽 들어감.
public String handleStep3(RegisterRequest regReq) {
try {
memberRegisterService.regist(regReq);
return "register/step3";
} catch (DuplicateMemberException ex) {
return "register/step2";
}
}커맨드 객체를 뷰(Jsp 코드)에서 사용할 수 있다.
RegisterRequest 를 Jsp에서 첫글자를 소문자로 바꾸고 -> ${registerRequest.name } 처럼 사용할 속성을 쓰면 된다.
스프링 폼 태그
Spring MVC는 <form:form> , <form:input> 등 JSP 태그 라이브러리를 제공한다.
HTML 폼과 커맨드 객체를 연동하기 위해서 사용한다.
<form:form> 태그
<form>태그를 생성할 때 사용한다.
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<form:form>
내용
</form:form>
---커맨드 객체의 이름이 기본값인 command가 아니면 modelAttribute로 이름 설정해야 됨.
<form:form modelAttribute="설정할 이름"> </form:form>
<form:form> 커스텀 태그의 속성
- action : 폼 데이터를 전송할 URL 입력 (HTML <form> 태그 속성)
- enctype : 인코딩 타입.
- method : 전송 방식.
<form:input> 태그
- <form : input>
- <form : password>
- <form : hidden>
input은 path 속성으로 커맨드 객체의 연결할 프로퍼티 지정 가능.
<form:input path ="email" />
<select> 관련 커스텀 태그
- <form:select> : path 속성 : 프로퍼티 이름.
- <form:options> : items 속성 : 옵션 태그 생성할 때 사용할 콜렉션 객체 지정.
- <form:option> : option 태그 직접 지정할 때 사용. value로 값 지정.
체크박스 관련 커스텀 태그 : <form:checkboxes> , <form:checkbox>
한개 이상 값을 커맨드 객체의 특정 프로퍼티에 저장하고 싶다면.
배열 또는 List 형태로 값 저장.
Model을 통해 컨트롤러에서 뷰에 데이터 전하기
컨트롤러는 뷰에 전달할 데이터를 보내기 위해 Model을 사용한다.
- 해당 컨트롤러에 Model 객체 매개변수로 보냄
- Model 파라미터의 addAttribute() 메서드로 뷰에서 사용할 데이터 전달.
@Controller
@RequestMapping("/hello")
public class RegisterController {
@GetMapping
public String handleStep2(
@RequestParam(value = "name", required = "false") String name,
Model model) { //Model 객체를 매개변수에 넣음.
model.addAttribute("hello", "안녕!?" + name);
return "hello";
}
}위는 localhost:8080/프로젝트명/hello?name=hihihi라는 주소로 들어갔을 때,
hello라는 jsp를 호출하고 ModelAndView에 hello라는 키로 "안녕 hihihi"라는 값을 넣어준다.
넣은 값은 jsp 에서 ${hello} (Model에 넣은 키값을 적음) 을 사용하면 해당 키의 값을 가져올 수 있다.
'스터디 발표 내용' 카테고리의 다른 글
| 15. 웹 어플리케이션 구조 (0) | 2021.11.28 |
|---|---|
| 14. MVC 날짜 값 변환 , @PathVariable , Exception 처리 (0) | 2021.11.28 |
| 9 Spring MVC 시작하기 (0) | 2021.11.14 |
| 7 . 스프링의 핵심 기술 !! - AOP 프로그래밍 (0) | 2021.11.14 |
| 스프링 라이프 사이클 (0) | 2021.11.11 |