하위 선택자(descendant selector) - 지정한 모든 하위 요소에 스타일 적용
부모 요소에 포함된 하위 요소 모두에 스타일이 적용되는 것으로 자손 선택자 라고도 함.
자식 , 손자 , 손자의 손자 등의 모든 하위 요소까지 적용됨.
- 정의 - 상위 요소와 하위 요소를 공백으로 구분하고 대괄호 안에 속성을 지정.
<style>
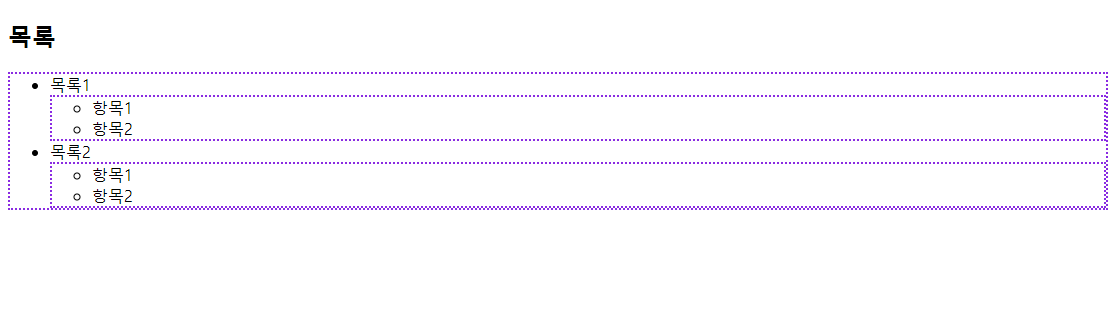
#container ul{
border: 2px dotted blueviolet;
}
</style>
<section id = "container">
<header> <h2> 목록 </h2> </header>
<ul> <!-- container의 자식(하위)요소 -->
<li> 목록1
<ul> <!-- container의 손자요소1 -->
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
<li> 목록2
<ul> <!-- container의 손자요소2 -->
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
</ul>
</section>
자식 선택자 - 자식 요소에만 스타일 적용
하위 요소 전체에 스타일을 적용하는 것이 아니라 자식 요소에만 적용.
부모요소 > 자식요소로 표시함.
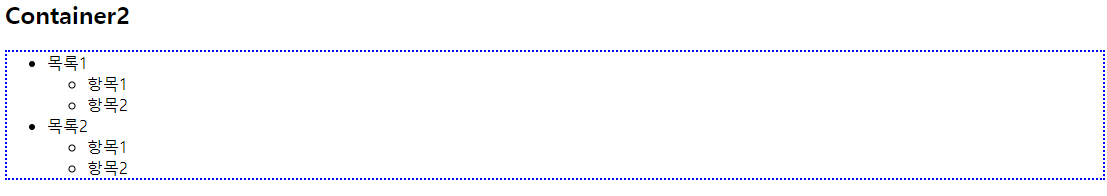
#container2 > ul {
border: 2px dotted blue;
}
<section id = "container2">
<header> <h2> Container2 </h2> </header>
<ul>
<li> 목록1
<ul>
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
<li> 목록2
<ul>
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
</ul>
</section>
형제 선택자 - 형제 요소에만 스타일 적용
모든 형제 요소에 적용 됨.
첫번째 요소 (형제요소1) 다음에 오는 모든 형제요소2 에 적용하라는 뜻.
형제요소1 ~ 형제요소2 로 표시함.
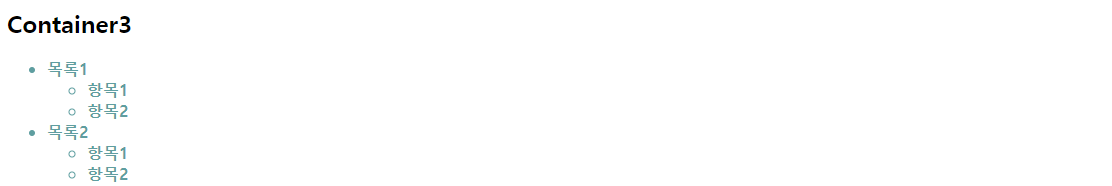
h2 ~ ul {
color : cadetblue;
font-weight: bold;
}
<section id = "container3">
<h2> Container3 </h2>
<ul>
<li> 목록1
<ul>
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
<li> 목록2
<ul>
<li> 항목1 </li>
<li> 항목2 </li>
</ul>
</li>
</ul>
</section>
'html' 카테고리의 다른 글
| [ css ]background-clip (0) | 2021.08.03 |
|---|