박스 모델 관점에서 배경 적용 범위를 조절할 수 있음.
테스트 해보면
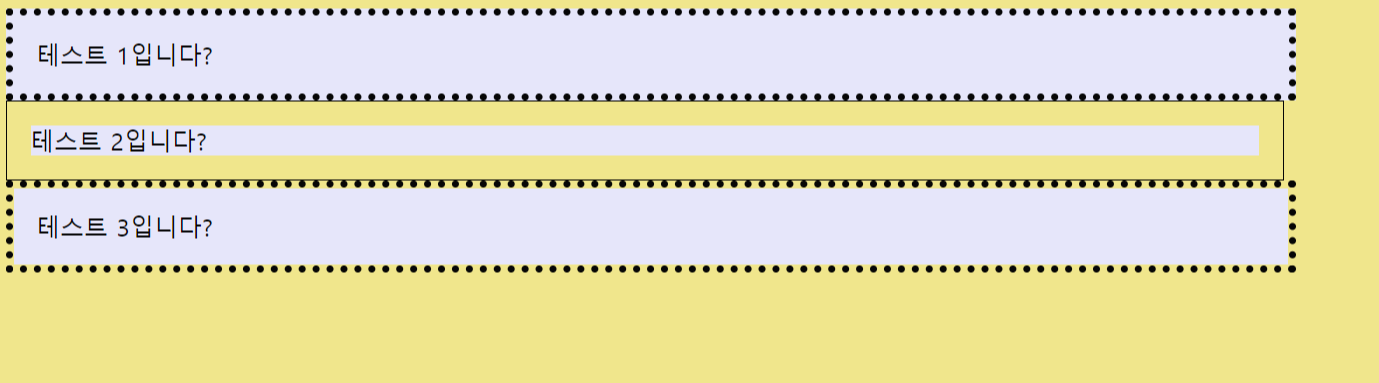
<div class="bg1"> 테스트 1입니다? </div>
<div class="bg2"> 테스트 2입니다? </div>
<div class="bg3"> 테스트 3입니다? </div>
.bg1{
background-clip : border-box;
background-color: lavender;
width: 90%;
padding: 15px;
border : 5px dotted black;
}
.bg2{
background-clip : content-box;
background-color: lavender;
width: 90%;
padding: 15px;
border : 5px dotted black;
}
.bg3{
background-clip : padding-box;
background-color: lavender;
width: 90%;
padding: 15px;
border : 5px dotted black;
}

border-box : 박스 모델의 외곽인 테두리까지 적용함.
content-box : 박스 모델에서 내용 부분에만 적용함.
padding-box : 박스모델에서 테두리를 뺀 패딩 범위까지 적용함.